Google Assistantアプリ開発まとめ
Google Homeが届いてから色々遊んでみてGoogle Assistantアプリを作ってみたので、Alexaに移る前にいったんまとめてみる(招待メールまだ来ないけど)。
構成
最もスタンダードな構成は以下のようになる。

Action on Google
Assistantアプリの開発プラットフォーム。会話メッセージと音声のリクエストを受信しレスポンスを返す。実機に繋いだシュミレーターによるテストなどもここから行える。

Dialogflow(旧API.AI)
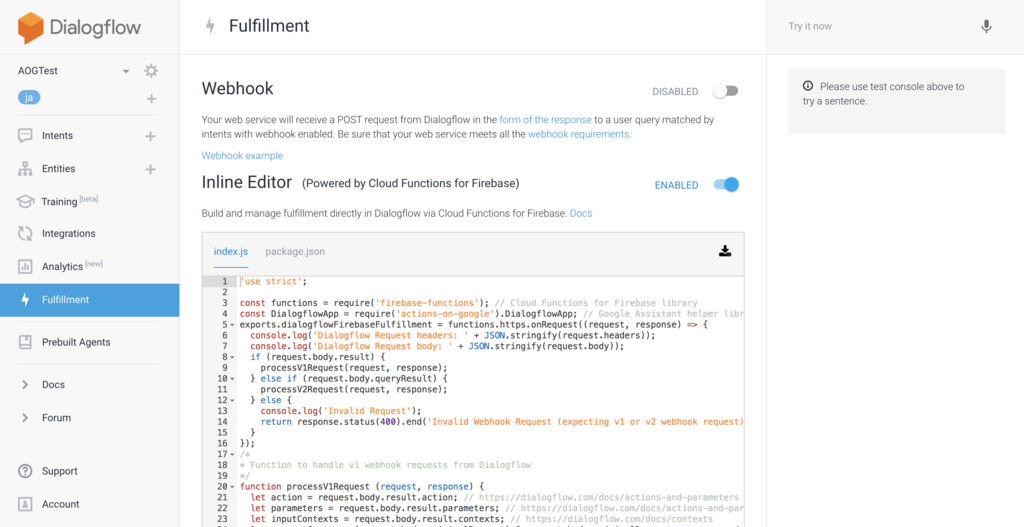
チャットボット作成のプラットフォーム。元々はAPI.AIという名前で2016年9月にGoogleに買収され、自然言語対話の統合的なプラットフォームとして進化し2017年10月にDialogflowに名称が変更になった。会話のコントロールを軸としてWebHookで他のプラットフォームと連携したり外部のチャットサービスと連携することができる。
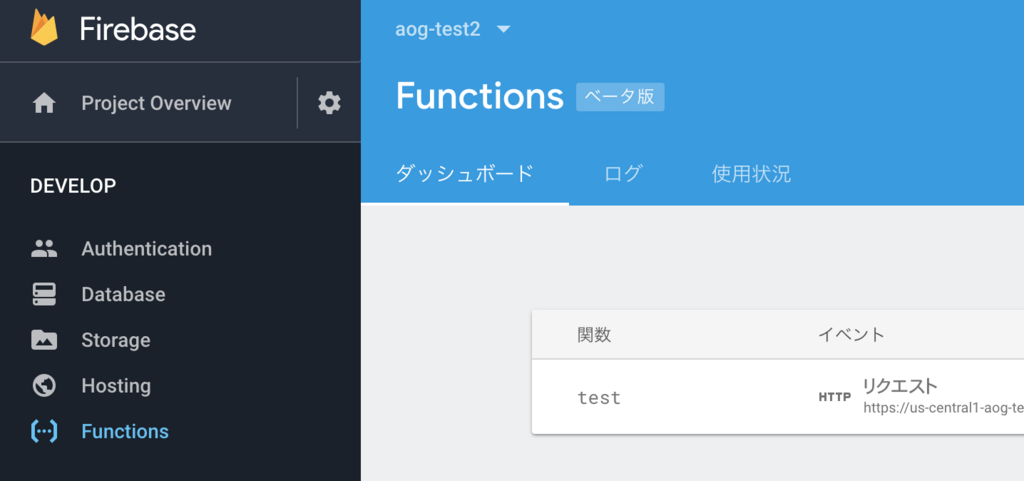
Dialogflowは標準でFirebaseと連携している。そのためDialogflowでプロジェクトを作成すると必ずFirebaseにもプロジェクトが作成され、Dialogflowで設定した内容がスクリプト化されてFirebaseに保存される。Firebase上に配置するスクリプトはInline Editorから直接編集してカスタマイズすることも可能。

Firebase
Firebase上に配置されるスクリプトはNode.jsベースのコードなので独自に開発してデプロイすることもできる。Dialogflow上からできることは限られているので、会話の内容を元にデータベースにアクセスしたり、Googleの他のサービスと連携するような仕組みを構築する場合はFirebaseのプロジェクトを作って開発することになる。firebase-tools に action-on-google のライブラリが準備されているため比較的用意に実装ができる。

その他サービスを使う
上記の構成はあくまで標準的な構成で、公開されているSDKやAPIを使うことで他のプラットフォームを使って連携することもできる。
Fulfillment Hosting | Actions on Google | Google Developers
Firebaseは無料アカウントだと外部ネットワークにアクセスできないため、WebHook部分はFirebaseを使わずにHerokuから外部サービスと連携させるようなやり方も試してみた。firebase-tools を使わない場合は自分でJSONフォーマットのレスポンスを返すことになる。その際の注意点はQiitaに幾つかまとめておいた。
Chrome Dev Summit 2017 Keynote動画まとめ
10/23,24にChrome Dev Summitがサンフランシスコで開催された。全てのセッションの動画がYoutubeで公開されている。Webの動向を抑えておくためにはKyenoteだけでもと思い、動画の内容からキーワードを拾いつつ他のサイトの情報などを拾ってきてまとめておいた。あくまで私感の混ざったピックアップであることと英語の理解の問題で抜け漏れがあるかもしれないことはご了承いただきたい。
30分ほどのセッションだが、けっこう広範囲の内容に触れられている。中でもPWA関連にはかなり時間を割いていて本気度が伝わってくる。さらに後半のHTML,CSS,JS,DevToolsについてもそれぞれ話題は豊富で、真面目に情報を拾っていくとまとめきれなくなりそうだったので1つ1つの情報は薄めになったかもしれないが、今後のアップデートを追いかけるための入り口としておきたい。一般的にはモバイルファーストからAIファーストなどと言われようとも、まだまだWebの進化は続きそうだ。
PWA
ServiceWorker
- 新たにWebKitでもIn Developmentになった
- Is service worker ready?
- Edgeも既にIn Development
- WorkBox の利用がおすすめ
- Overviewの日本語訳がQiitaに投稿されている
- Workbox概要ページを日本語訳してみた - Qiita
HTTPS
Autofill
- 入力を容易に
- 毎月90億のフォームの入力をサポート
Payment Request API
Payment Request & Google Payment API
- Payment Request と Google Payment APIを統合
- クレジットカード、デビットカード、Paypalなどの数百万の決済サービスにアクセスする最善の手段を提供
- Google Payment APIはChrome Dev Summt当日の朝に公開された
One-Tap Sign-Up
Web Media Platform
Media Session API
Android O のPicture-in-Picture
Media Stream
getUserMediaによるフルフレームのカメラアクセス
Shaka Player
InstagramのShaka Playerの使用によるWebサポート
以下のような状況にもユーザー体験を確保
- 機能が制限されたデバイスを持つユーザー
- 信頼性の低いネットワーク接続
Shaka Playerによる機能実現
- adaptive bitrate streaming(適応型ビットレートストリーミング)
- イメージキャプチャ・フィルタ
- WebGL
- Home Screen への追加
- Service Workerによるオフラインサポート
- 新しいバックグラウンド同期
Custom Tabs
Chrome Custom Tabs - Google Chrome
Trusted Web Activity
以下のようなCustom Tabsの課題を解消する
HTML
Web Components
Qiitaの日本語訳を参照
Polymer
Custom Elements Everywhere
- 各フレームワークがどのようにWeb Componentsに対応しているかを理解するのに役立てるツール
custom-elements-everywhere.com
AMP
CSS
Grid Layout
- モダンなWebのレスポンシブなレイアウトを実現
- Grid by Example
- 特定のレイアウトの例がそれぞれのブラウザでどのように動作するかを示す
ブラウザの対応状況
Can I use... Support tables for HTML5, CSS3, etc
JS
ES
- 殆どのブラウザがECMAScript 2015の機能に対応
- ECMAScript 6 compatibility table
- Chromeのカバレッジは基本的に100%
- クラス、エアロ構文、非同期待機
- Web上に構築するのが簡単で、生産的で、楽しいものになる膨大な機能
- ModuleとDynamic importsのサポート
※参考
V8
- 新しいバージョンでアーキテクチャを再構築した
- Speedometer のベンチマークが22%向上
- Top 25 Webサイトのパフォーマンスが5%上昇
- ARIES6 :次世代のJavaScript機能の指標⇒40%向上
- 専任のエンジニアがNode.jsのサポートに努めている
- Nodeが壊れるような内容のV8へのコミットは許可されない
WebAssembly(WASM)
- CやC++の低レベルコードでブラウザ機能にアクセスできる
- Chrome, Firefox, Safariサポート、Edgeもこの日Comming Soonが外れた
- Google EarthはWebGLをWASMで動かすデモを行う
- UnityとUNREAL ENGINEもWASMをサポート予定
※参考
Documenting the Web together
※参考
web-platform-tests Project
Tool
Chrome Dev Tools
Lighthouse
- Auditパネルで使用
- コマンドラインから実行可能
webpagetest.org
- Webページのパフォーマンスをテスト
- 世界中の場所からのパフォーマンス情報を確認できる
- webpagetest.org/easy では実際のデバイスでのチェック
- Lighthouseも統合されている
Chrome User Experience Report
- 人気のあるWebサイトのスナップショット
- Chromeユーザーが世界各地の様々なデバイスでどのように見えているかのサンプル
- 最初のリリースでは1万のサンプルのLoading Metricsに焦点が置かれている
- BigQueryでパブリッシュ
- SQLライクな文法で使用する
Chrome Dev Summit 2017の参考情報
【勉強会メモ】さくらの夕べ セキュリティナイト 大阪
日時:2017/11/01(水) 19:00 〜 20:30
場所:さくらインターネット

グランフロントにお引っ越しして積極的に勉強会を開催されているさくらインターネットさんのセキュリティ勉強会。 最近では backspace.fmにマストドンのサーバを提供し、番組にも出演するなど いろいろな場面で楽しませて頂いています。
今回はホスティングサービスでのセキュリティについて少し話を聞いてみたかったのと、WAFについても情報収集したかったので参加してみた。脆弱性に関しては最近はWordPressの問題が多いようでこれは想像通りで、対策についても全般的にWordPress向けの話だった。またWAFについてはStruts2の事例にあるように脆弱性が見つかってから実際に攻撃されるまでの期間が短くなってきているのでホスティングサービスで追加費用なしで使えるのは魅力だと感じた。
帰り際にアンケートに答えるとさくらのVPSのクーポンを頂きました。また使ってみます。
Webサイトのセキュリティインシデントの傾向
発表者:さくらインターネット 技術本部 山下 健一さん
遅刻して前半は聴き逃した。セキュリティインシデントの3つめの紹介からのメモ。
Daserf
-「Daserf」の被害を受けた企業は、発見までに数カ月から2年半の時間を要しており、発見されにくい工夫がされていました。 -「Daserf」は、遠隔操作機能を備えた高機能な不正ソフトウェアであり、指令サーバーの約65%は韓国企業が保有しているIPアドレスでした。 -「Daserf」を悪用する攻撃者の背景推測(プロファイリング)を説明しています。 -攻撃に関する痕跡情報(Indicator of Compromise)を掲載しています。
基本的な対策
- 強固なパスワード
- ファイアウォール
- 自動アップデート
- 定期的にバックアップ
異常に気づくきっかけ
- アクセス解析
- メール流量に注意
- サーバの不可
何かあったら
- 手に負えるか?手に負えないならすぐ初期化が一番安全
- バックアップを残していないとお手上げ
- バックアップは安全か?再設置すると再発するかも?
- 再発防止
ホスティングサービスのセキュリティ対策について
発表者:さくらインターネット 技術本部 小西 宏典さん
さくらレンタルサーバで行っている対策
- サービスで使用しているソフトウェア管理
- サービス運用監視
- サポートからの告知
問題を検知する方法
- 運用監視から異常値を検知
- 異常なメールを送りすぎ
- 異常なパケット出しすぎ
- 各種ブラックリストから検出
- FireHOL IP Lists
WordPressがクラックされる状況
パスワードクラック
- パスワードを推測する
- 推測しやすいパスワードを使わない
ユーザー名を特定する
パスワードを用意
- 1文字から使用可能
ログインフォームに送信
- HTTP Status 302 Location ⇒成功
- ログイン用のURLが固定
- ログインロックがない試行回数が無制限
ダッシュボードログイン
- テーマを編集
- 404.phpなどに
@eval
↓このあたり参考
WordPress にバックドア仕掛けられないように… | dogmap.jp
対策
- ユーザー名≒ニックネーム
- パスワード強度チェック
- ログインURLを任意のものに変更
- ログインロック+履歴
- ファイル改ざん検知+通知機能
できることをチェック
Command line interface for WordPress | WP-CLI
WPScan(Ruby)
- 脆弱性スキャナ
Pyscan(Python)
- マルウェアスキャナ
- 改ざんされたプログラムを検出
- 汎用的に使えてインストール不要
ダメなときは「全部消してやりなおし」⇒これが確実(調査は後回し)
原因を特定して対策を立てる
- 原因を特定しないと効果が期待できない
- カーゴカルトなセキュリティ対策はよくない
- 事前に発生しうる問題を想定しておく
サイトの「健全性」を確認する
- 大昔は障害で問題にきづくことも
- 今はただの死活監視では足りない
- アプリケーションレベルで異常値を検知
コンテンツは「資産」である
サーバは稼働していても機会を損失する
ホスト型WAF「SiteGuard Lite」徹底解説
株式会社ジェイピー・セキュア 取締役CTO 齊藤 和男さん
WF SiteGurardシリーズ
脆弱性の動向
情報セキュリティ10大脅威2017
今年の特徴
対策
- 自社でウェブアプリケーションを開発している場合はSQLインジェクションなどの攻撃を受けないように開発する
- フレームワークやCMSの提供元情報
- JPSERT/CCなどからの情報を収集
- 最新版やパッチを迅速に適用
最近の脆弱性の特徴
⇒WAFを有効活用
WAFの役割
新しい脅威への対応スピード事例
- Struts2の対応⇒注意喚起よりも先に対応
- WAFでブロック
カスタム・シグネチャ
- 顧客が研修つポリシーを独自に定義
- 指定ホスト以外のアクセスをブロック
- 管理者からのアクセスを安全とみなす
- 指定パスの検査除外
※さくらインターネットではSiteGuard Liteを追加費用なしで利用可能
Discordを使っているコミュニティ
Rebuildでゲストの FUJI Goro さんが仕事でDiscordを使ってみたら意外と使いやすかったことが話題になっていた。 Discord は主にゲーマー向けのチャットサービス。
ReactのコミュニティはDiscordを使用
この話題の中でも触れられているが、2015年にReactのコミュニティがユーザーが増えすぎてSlackを追い出されてDiscordに移動したというニュースもあった。
ReactコミュニティのDiscordへの Joinはこちら
他のコミュニティは?
ゲームユーザー向けと聞いていたがエンジニア向けにも使いやすいのだろうか?ということで他で使っているコミュニティが無いか調べてみたらVue.jsもDiscordを使っているようだ。こちらはGitterを使っていたけどユーザーが1万人を超えて機能的に限界が来たようで、GitHubにDiscordサーバに置き換えたいというIssueが立てられて議論が進んだ結果Discordに置き換えている。チャットツールの変更もIssueで議論するというのがOSSコミュニティっぽい。
Vue.jsコミュニティのDiscordは↓こちら。
Vue.jsもDiscordを使っているならもしや?ということでAngularはどうかと調べてみたがこちらはGitterを使っているようだ。Googleも絡んでいるのでさすがに簡単に引っ越すわけにはいかないのかもしれない。そもそもコミュニティ内で要望が上がっていないだけかもしれないが。
また、Ember.jsはどうかというと、こちらはまだSlackを使っているようだ。
https://embercommunity.slack.com/
他のコミュニティも探してみたがDiscordを使っている有名所のコミュニティは見つけられなかった。エンジニア界隈ではまだ利用は限定的なようだ。とはいえゲーマーの利用に耐えられる基盤なので充分な選択肢になりうるようにも思える。スピード感の高いフロントエンド界隈からDiscordへの移住が始まるのかもしれない。
ちなみに、日本では ios-developers-japan というコミュニティがDiscordを使っているようだ。
Google Home Mini購入メモ
HomeにするかHome Miniにするか迷ったが、
- エンジニア視点で音声アシスタント機能を使ってみる事が目的
- Amazon Echoも使って比較したい
- Homeのほうは音が今ひとつという噂
などを踏まえて、先に発売されたHomeの噂をチラ見しつつ、検証目的で買って使ってみるならMiniのほうが手頃だろうと考えた。色はチョーク(白っぽい色)を選択。
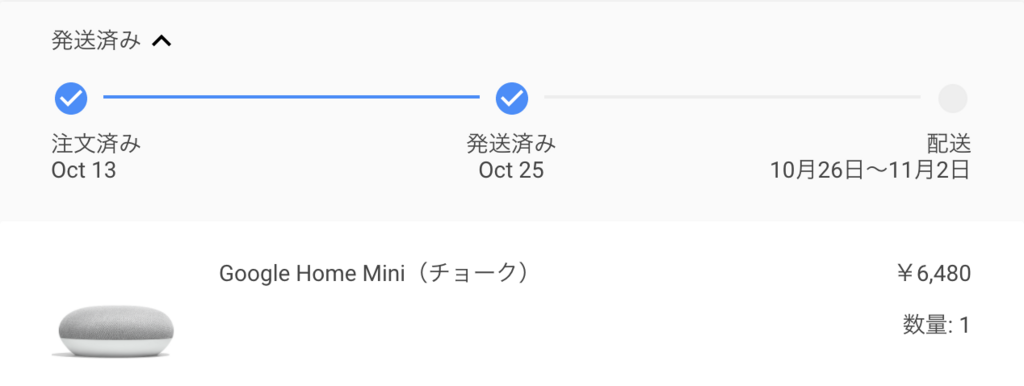
10/13に予約購入し、10/24発送予定となっていたが、実際には10/25に発送(発送されましたメールが来たのは10/26の夕方だったが…)。

| 状況 | 日付 | 時刻 | 担当店 |
|---|---|---|---|
| 海外荷物受付 | 10/26 | 19:14 | ヤマト国際物流(香港) |
| 海外発送 | 10/27 | 02:55 | ヤマト国際物流(香港) |
| 国内到着 | 10/28 | 10:23 | YGL羽田クロノゲート支店 |
| 発送 | 10/28 | 11:56 | 国際宅急便サービスセンター(羽田) |
| 配達完了 | 10/29 | 11:11 | 最寄りの配達センター |
ざっくり開封の儀

ガジェットマニアのように開封の儀を執り行いたかったが、いきなり不慣れ感があって写真からは大きさが分かりにくい。。文章で補足すると1辺は10cm前後の大きさの箱で届いた。

開封すると本体、説明書、電源アダプタの順に入っていた。

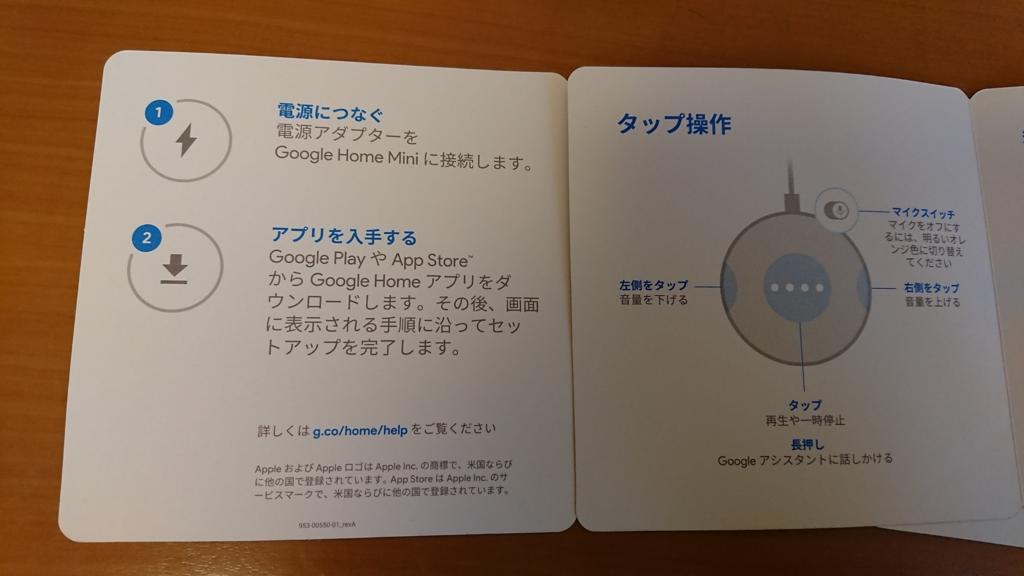
説明書は至ってシンプル。
初期設定

Google PlayからHomeアプリをインストールして起動するとGoogle Home Miniを探してくれる。

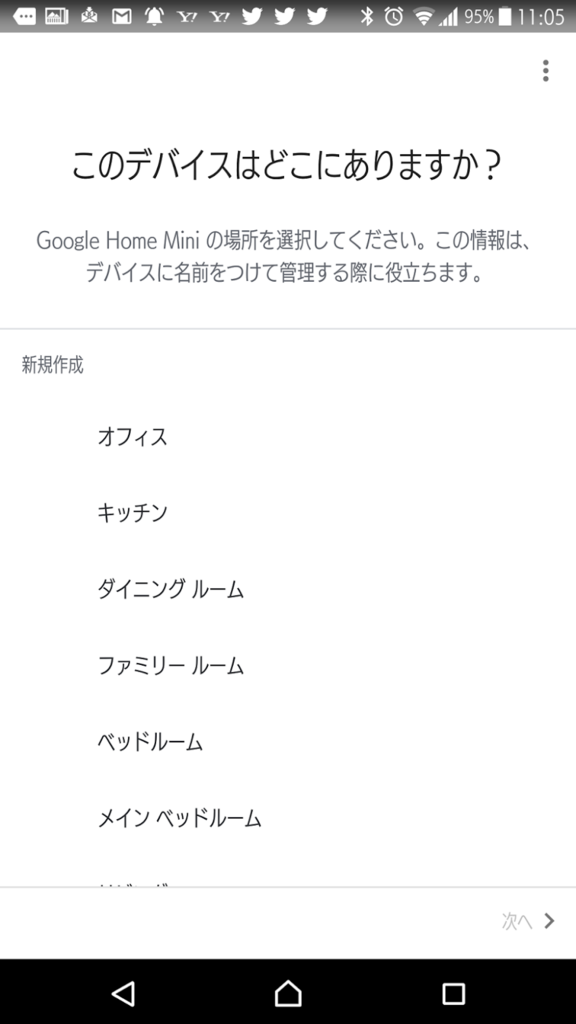
色々聞かれるが、基本的には書いてある内容に従い設定する。

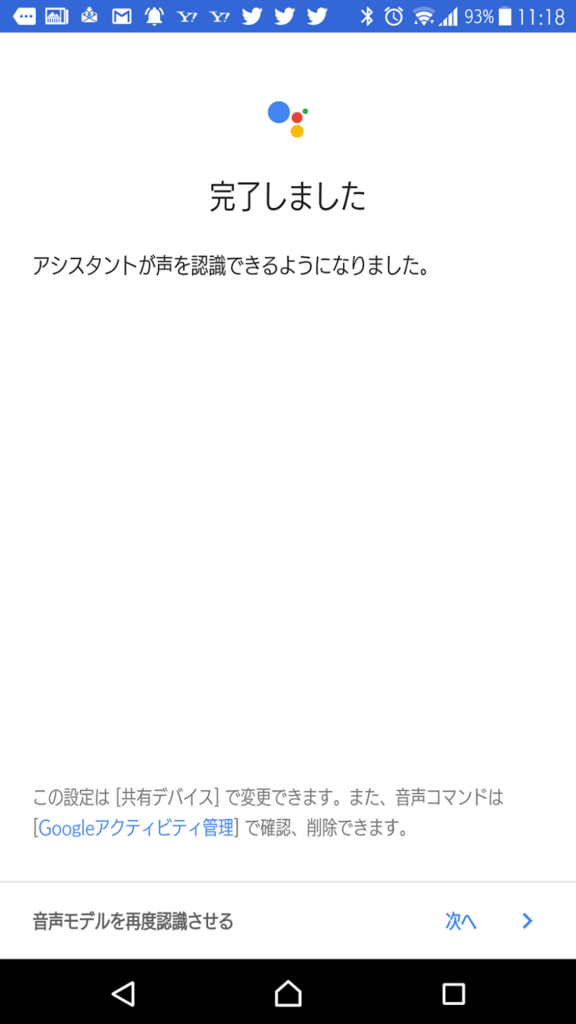
一通り設定が終わるとスピーカーのほうから設定完了の音声が流れて利用開始できる。

スピーカーの真ん中がGoogle Assistantアイコンと同じ4色で光る。

使い方の一部は説明書にも書いてあるが基本的にはGoogle Assistantと同じ。
ファーストインプレッション
デザイン的にシンプルだし場所を取らないので手軽に使えて良い印象。この大きさなら家の中を持ち歩きたいという気もするが、それだとスマホと変わらなくなるのであくまで据え置き型として使い方を模索するのが正しいのだろう。そういう意味ではスマートスピーカーとしての使い方はまだ生活に馴染んでいないのでしばらく使ってみてからの評価になるだろう。
先に使ってみた海外版Amazon Echo Tabと比較すると
- 小さいわりに音は良い(あくまでEcho Tabと比較して)
- 音声の外部出力が無いのは気にならない(外部スピーカーを使いたいシーンではGoogle Home Miniは使わない)
- ちょっとした事だが「Alexa」のほうが短くて呼びやすい
- 音声でGoogle Play Musicを操作するのは思ったより大変
- 長押しでアシスタントを呼び出す機能が使えないのは痛い
すぐ近くにスピーカーがある時に毎回「OK Google」で呼ぶのは結構めんどくさい。そう考えると長押しで呼び出す機能が不具合で使えない*1 のは痛いが、復活するかもしれないという噂もあるので期待したい。
※追記
音楽の操作はこちら。個人的には2,3曲飛ばすとか、昨日聴いたところから続けるなどができればもっと利用できそうに感じる。