【勉強会メモ】Rakuten EC Tech Meetup(ECを支えるテクノロジー in大阪)Vol.4
- 日時:2019/01/24(木) 19:30 〜 21:30
- 場所:楽天株式会社ー大阪オフィス
前回 に続いて楽天さんのMeetupに参加してきました。英語の発表があったり、席が最後尾(遅刻したので)だったりで少し聞きとれなかったところがあり、雑な部分がありますがご容赦ください。
3つのセッションはそれぞれ違った技術領域の特徴ある内容でしたが、共通しているのはそれぞれのチームにフィットするより良いやり方を選んで取り組んでいるという事です。PHPからJavaへの転換とjQueryの採用というのは随分思い切った選択だなと思いますが、チームでしっかり議論してその選択ができるのはすごいチームだと思います。SREチームは逆に新しい技術にチャレンジしていくことで周囲のチームと連携していくスタイルなのだと感じました。それぞれのチームが自己組織化して自分たちに合った技術を選び、それにコミットしていることがよくわかりました。
楽天市場のデータビジュアライゼーションとそのテクノロジー
たくさんのデータのフローを管理
- 4万7千の店舗管理
- 10PBのデータ
問題
- データの流れが複雑
- 無駄が多い
- メンテナンスコスト高い
データの流れを統一
- 市場のデータをDWHに集める
- 月次や年次の共通のレンジでデータマートに入れる
- データ設計が重要
Data Provision
- DWHからデータ流れてくるHadoop上のシステム
- CockroachDB
- 高速化
- 不完全なデータを見せない
Data Visualization
コードのフォーマット統一
効果
- ほぼ毎日使うようになった
まとめ
- データ間の問題解消
- 冗長性と無駄解消
- メンテナンスコスト減
- 管理コスト減
- 面白い技術使った
- 効率良くなった
中間テーブルでデータを集計 - real-timeデータ高速化 - コードフォーマット
楽天デリバリーフロントシステムマイグレーションのお話
経緯
- 2002年からのシステム
- もともとはPC向けサイト
- ビジネスサイドからの要望で大幅リニューアル
どうせなら→UI変更プロジェクトに要望
- 新しいフレームワーク
- 自動テスト
- ドキュメント整備
新しいフレームワークについて検討
- PHP7.x
- Laravel
- Vue.js
- Laravel
- Phalcon
- CakePHP
評価ポイント
- バージョンアップしやすいか
- 分離性
- 生産性
- ドキュメントが整備されているか
問題
現実的な選択
選定技術
- Java8
- SpringBoot
- Thymeleaf
- jQuery
↑他チームで実績あり、サーポートを受けられる
まとめ
- 今新しいものを導入したいだけではなくシステムを安定させる事を考える
- 今のシステムが本当にリスクを持っていないか
- 新しい技術を入れるだけでなくバージョンアップを考えないといけない
- 今回のようなケースのために新しい技術の知識は仕入れておく
SREチームとは?
楽天カーサービスグループのSREチーム
SRE
- Google提唱
ソフトウェアエンジニアに運用チームの設計を依頼した時にできあがる
運用チームを立ち上げる理由は様々
- 開発チームと運用チームの矛盾を解決する
- 開発…納期に間に合うように新機能を開発
- 運用…エラーが起きないようにシステムの信頼性を保証
- 開発チームは開発のことに集中できるように
立ち上げ前
- 開発チームは開発と運用両方やる
- チームメンバーの要望
- 開発に集中したい
- 運用に関することをもっと知りたい
- 運用はもっと自動化したい
新技術導入
- Pons
- 今後の開発と運用がもっと便利
- Cons
- 気のせいである可能性
- 研修と開発のコスト高い
- 失敗とディレイのリスク
今のまま スケジュール管理のコスト
新技術の導入
- k8s
- Splunk
- Kafka
- Redis
- Gatling
開発チームのサポート
- 日常オペレーション
- トラブルシューティング
- リリース
運用自動化の改善
- 自動化ツールの開発
面白さ
- 様々なチームと連携する機会がある
- 技術の成長
- 新技術の調査、勉強は面白い
- 個人成長の速さを実感できる
- 達成感を得られる
- フルスタックエンジニアになれる
- 運用&開発
- 技術&業務
【勉強会メモ】v-kansai Vue.js/Nuxt.js meetup #2
- 日時:2019/01/19(土) 14:00 〜 17:00
- 場所:株式会社アイル
また興味深いコミュニティが関西で始まりました。参加希望者が多すぎて抽選に外れてしまいましたがブログ枠で参加してきました。
デザイナーの私がvue.jsと Nuxt.js学んでみた
riri_mohu さん
遅刻したので聞き逃しました。すみません。
Vueコンポーネントについて考えてみた
Chiaki Uehira さん
コンポーネント設計をする理由
デザイナー
- 再利用性によるデザイントーンの統一
- storybookなどでの確認がしやすい
- 別プロジェクトでも使える
エンジニア
- コンポーネントの再利用
- コードが分割
- 別のプロジェクトで使える
ラベル propsでsizeを渡す
コンポーネントを使った制作の流れ(Nuxt.js)
- まずは画面をデザイン
- 画面から粒度をわけてシンボル化(コンポーネント化)
- ナビゲーター
- 開いたとき
- 選択されたとき
- フィールド
- 初期表示
- フォーカス時
- エラー時など
- ボタン
- 用途ごとの色
- ナビゲーター
Vue Componentの作成
- componentsの中をAtomic Designの構造にする
- componentsの中をさらに分割
- atoms
- molecules
- organisms
一概にコンポーネントと言っても再利用可能のものとそうじゃにものがある
再利用前提みぎやそうじゃない
- v-forで回すから切り離したい
- ロジックが大きくなる
- Pagesに入るコンポーネントは再利用可能とは言えない
各ディレクトリのルール
- atoms
- 再利用前提
- 内部で別のコンポーネントを参照しない
- ステートレスであること
- modeculs
- 再利用前提
- 内部でatoms以外を参照しない
- ステートレスであること
- organisms
- 再利用しなくていい
- ステートフルであっていい
PagesはAtomic DesignのTemplate、Pagesに該当
頑張るところ
まとめ
コンポーネントをうまく使うことがVue.js/Nuxt.js攻略の近道
※メモ
Atomic Design
Vue.jsからFirebaseに入門しようとしたら使い方間違ってた件
amanoese さん
www.slideshare.net
Firebase=mBaas
相性の良さそうなデータベースを使ってみる
- Cloud Database
- RealTime Datastore
最新のRealTime Datastoreを使ってとりあえずゲームを作る
- pongをつくる
- 対戦形式にしたい
- Vuexfireが良いらしい?
- Firebase Authenticationで簡単にできるらしい
- あとはPongのデータをFirebaseにつなぐ
flamboyant-dubinsky-fc9a3e.netlify.com
read上限にひっかかる
- リアルタイムにデータが動悸されるといってもそこまでリアルタイムは無理
感想
- 通信速度があるしアクションゲーム系は無理
- 将棋や囲碁などのボードゲームを作るべきだった?
- Firebaseの権限周りでハマった
- Vue CLI 3がカッコイイPluginがすごい便利
- 次はNuxt.jsを使いたい
Nuxt.jsでSSR対応をする
ショウノシオリ さん
Laravel JP Conferenceのスポンサー詳細ページをSSR対応する
SSRって聴いたことあるけど何?なぜ、どうやってする?
学んだことの紹介
- サーバサイドでレンダリング
- Vue.jsをHTMLにするとか
- メリット
- ブラウザ以外の場所でHTMLを生成
- ブラウザに法事される前にHTMLにデータを埋め込める
- SEo的に強い
- デメリット
- 実装が面倒
- ブラウザで使える関数がサーバ上では使えなかったりする
- 実装が面倒
Nuxt.jsのSSR
どうやって?
pages/sponsor/_name.vue- コーディングのみ完了
- スポンサー情報はAPIで取得
やることは2つ
- 動的URLページを静的ページ化
動的URLページを静的ページ化
ファイル名を「_」始まりにすると複数のURLで同じコンポーネントを表示されることができる
pages/sponsor/_name.vue_name.vueのパラメータは$route.param.nameでとれる
- ただし_はじまりのファイルはgenerate時に書き出されない
設定方法
nuxt.config.jsのgenerateプロパティ下にあるroutesオプションに配列で設定- 動的なパラメータが必要な場合はPromiseを返す関数を使う
SSRせず
mouted()やcreated()でデータとってくるとブラウザで読み込まれた段階で空っぽ- ページコンポーネント内でSSRするにはasyncData/fetchが使える
- 使い分けのポイント
asyncData/fatch
- ページコンポーネントがロードされる前に呼び出される
- SSRやページ遷移前にも呼び出される
- 第一引数にcontextオブジェクトを受けとることができる
- ページコンポーネントが初期化される前に呼び出される
- ページコンポーネント内でデータを使うためasyncDataを使用
Nuxt.jsでSSR対応してみた
Contentful製ブログでGoogle Adsenseが使えるようになるまで
jiyuujin さん
master.d1h9dtu7vg4vd.amplifyapp.com
参考サイト
- ブログのアドセンス通過
- 審査通過に2週間ほどかかった
- JAMStack構成なWeb猫ブログ
- Nuxt Contentful
基本的な取得は content_type と order で
-UIにVuetifyを採用するはずだったが余計なマージンが吐き出されてしまった
お世話になっているパッケージ
@nuxtjs/google-adsense@nuxtjs/google-analytics@nuxtjs/sitemap
その他審査に通るために
- 適度に固定文字列を追加
- サイトの説明やプロフィールを追加
- プライバシーポリシーの設定
- キャッシュ使用を明示
vue-cookie-lawとvuexを作ったストア管理
- 誤ったルーティングだった⇒404 Errorを出す
layouts/error.vueで設定
- コメントの問い合わせの設定
- 履歴をFiresoteに格納
- Nuxt Adminで確認
困ったこと
- ライフサイクル上での変更
- nuxtServerInit()でレンダリング前に取得、asyncData() で非同期首都kうするように変更
- 「||」を使って対処
Nuxt.jsのinjectでインジェクトしてみる話
kenev さん
injectして何がうれしい?
Demoアプリ
nuxt-inject-example
開発時にうれしそうなこと
- Vuex内は要件の変化に強い
- スター数をとってくる
- どこから取ってくるかわかっていない
- interface⇒GithubだったりGitlabだったり差し替え可能
- Vuexのビジネスロジックは影響を受けない
- 環境変数を使うことで
npm run offlineのような開発モードも簡単に実現できる - 固定値を返すスタブにしてしまうことでローカルで動作確認
テストの雰囲気
- Mockを作ってテストできる
気になったところ
- pluginsに書くと必ずメインのbundleに入ってしまう
- Vuexを使う場合はstoreでしか使うことがないのでは
- storeに直接差し込んでしまえばいい気がする
まとめ
- injectの仕組みが最初から用意されているのはうれしい
- ある程度のアプリであればinjectでDIするのも一つの手段
- プラグインもLaxyLoadできると大規模アプリで巨大なdependenciesフッぁいるにならずに住むかも
- Vuexを使うアプリであればSoreだけにinjectする手段があれば良いだけな気もする
Vue.js経験日数2日で、あるサービスを作ってみた
がおまる さん
みんなのゼロカロリー理論
zerocalorieskill.firebaseapp.com
- 1ヶ月前にVueのイロハを知る
- 冬休みの2日で誰でも登録できるソーシャルアプリ
つかったもの
- Vue.js+Vuetify
- Forebase
- スマートスピーカー
Vueを使ってみた感想
- Vuetifyで立地なものが作れる
v-model便利v-show,v-if便利
Nuxt.js+Firebase と Laravel で 非同期に アプリケーション開発する話
mikakane さん
Forebase Authentication
- Firebaseを利用した認証機構
- WebGUI操作で簡単な認証機構を用意することが可能
- Google/Githubなどのサービス認証
- 匿名認証にも対応
- JSを数行記述するだけ
- ポップアップ認証で画面遷移も不要のPromiseベース認証
Firebase Database
- Realtime Database/Cloud Firestore
- どちらもNoSQLベースで柔軟な利用が可能
- Realtime DatabaseはJSONツリーにデータを追加していく形式
- Cloud Firestoreはコレクションと呼ばれる単位でJSONライクにデータを管理する形式
vuexfire
- Vue.jsのストアVuexとFirebase Databaseを同期させるツール
- Realtime Database上の任意のパスと任意のstateを紐付けることができる
- nodeのfirebaseモジュールを利用した任意のRead/Write操作も可能
Firebaseでバックエンド構築
- コードを記述することなく柔軟に利用可能なバックエンド基盤を構築できる
フロント開発の課題
Firebaseを使った開発
- フロントエンドの手間が省かれる
Fireabse Admin
- 管理者権限でRealtime Databaseの読み書きを実行
- 認証のためのIDトークンを確認
Firebase Anywhere
- 大規模でもどこでも使える
- 必要なところだけ使う
LT
「Vue.jsでesa風markdownエディタを作成してみた 」 t-mina
esa.ioを無料で個人でも使いたい⇒Vueに慣れてきたので腕試し的に開発 実際に使ってみる
- Vue.js
- Firebase
- Vue
- vue-moment
- mavon-editor⇒Markdown
- vue-katex
- reveal.js⇒スライド
- vuex
- vue-router
- vuetify
良い点
苦労した点
「Webデザイナから見た Nuxt.jsを使う理由」maki_saki
vue.jsとの出会い
- JSフレームワークをなにか使わないといけない雰囲気
- riot.jsを使い始めたけど実用までいけなかった
vue.js
Nuxt.jsの存在
エンジニアと作業しやすい
- 一緒に開発できてるチーム感
「mermaid.jsを使ってみた」 ToyokawaYasuhiro
mermaid.jsって何?
- Markdownのコードブロックの形で書かれている
- シンプルに一定のルールで書かれる
- gitlabのissueではシーケンス図で見える
- フロー図やガントチャートも作れる
- Gitbookとかでも利用可能
使い方
実際に使ってみる
メリット
- Excelで書く必要がなくなった
- 手軽にフロー図を書くようになった
- 慣れれば楽
デメリット
- ルールを覚える必要がある
- 戦の位置の調整が難しい
Vue.js × LINE Payでリアルガチャを作ってみた」torisankanasan
LINE Things
- LINE Dev Dayで発表
- LINEでデバイスの管理や操作ができる
- 昨今はキャッシュレス決済ブーム
- LINE Payで決済
社内に設置して儲ける
- 課金でもうける=ガチャ
LINEアプリからLIFF APP(WebView)⇒AWS⇒ガチャが動く
LIFF
「ライフサイクルを完全に理解する」chan_kakuz
Vueのライフサイクル
インスタンスが生成されてから削除されるまでの流れ
インスタンス作成時
- beforeCreate
- Created
- インスタンスが作成されたあとで実行
- elementプロパティはまだ呼ばれていない
- マウント時
- beforeMount
- インスタンスが作成されたあとelementへのマウント雨
- mouted
- マウントされああと
- beforeMount
- データ更新時
- beforeUpdate
- データ更新があった時にrerenderされるまえに実行
- updated
- rerenderされたあと
- beforeUpdate
- 削除
- beforeDestory
- destoryd
- エラー
- errorCaptured
「お花咲かせたかっただけなのに」Yasui Risa
vue.jsでスクロールとアニメーション
スクロールで変化するアニメーションが作りたい
- 花が咲く過程のイラスト
- 簡単なコーディング
nuxt環境の準備
npxで一発
もらったコードの確認
- アニメーションをどう実装するかを整理する
- DOMができていないのでnextTickを使う
- スクロール位置と花の高さ、Windowの高さなどをデータに入れる
- 計算して咲かせる
まとめ
- 餅は餅や
- 実装の仕組みを知ることは大事
「Vue.jsの布教活動をしている話」 RyousukeIzum
なぜ布教活動?
- 趣味で始めたVue.js
- 独断で自社アプリをリプレイス
- 今後もやっていきたい
布教
- Vue.jsを知ってもらうためにプレゼン、ハンズオン
- 簡単なQA
- 簡単なデモ
- スライドもVue
今後はVue.jsに熱意を注げる人を探したい、育てたい
「Nuxt on Rancher(Docker)」@SatohJohn
NuxtをRancherで動かす
どういうときに使うか
- Nuex.jsをフロントサーバとしるサービスの構築
- GUIで簡単にスケーリング
- ほかのサービス(gke,eks)を使えない環境
- 自分ならではの設定をいろいろ加えられる
何が必要課
- アプリをDocker Imageにする
- Dockerコンテナが動く環境
【勉強会メモ】スクラム道関西 第115回オープン・ジャム
いつもどおり Lean coffee 方式でテーマを決めて話し合いました。今回は参加者が出したテーマをDot投票で同時に3つ選んでグループ分けをし、自分が興味を持ったテーマのグループに加わって議論をしました(途中で別のグループに移ってもOK)。30分経つと別の3つのテーマに切り替えてまたグループ分けします。これを3回くりかえしました。
RSGT2019の感想
Regional Scrum Gathering Tokyo 2019に参加した人から感想を聞きたいというテーマでした。
- 初めてでも参加しやすい雰囲気で次も参加したいと思える内容だった
- セッションだけでなくワークショップ形式もあってよかった
- ワークショップは心理的安全やふりかえりなどについて考える内容
- 来年の参加に向けて会社に話を通すために実績を積みたいと思った
- 登壇を目標に1年間取り組むのが良いかも
- プロポーザルに応募すれば採用されなくても参加する理由になる
- トレンドを感じたテーマは「サーバントリーダー」
- 印象に残ったセッション
- スクラムならできる プロダクトバックログの戦略
- 現場の取り組みや試行錯誤に共感
- 東名阪をまたいだLeSS Huge(大規模スクラム)においてスクラムマスターとして実践したこと
- 大規模スクラムの事例が参考になった
- 学習する/Unlearnするチームへ ー 新卒研修とスクラムとモブプログラミング ー
- よなよなエール流 熱狂を生むチームづくり ~8年連続赤字から13年連続増収増益までの軌跡~
- 会社も取り組みも個性的で変わっていて面白かった
- スクラムならできる プロダクトバックログの戦略
- 資料は id:scrummasudar さんのブログが参考になる
開発ドキュメントを残すか?
スクラムに取り組むようになって仕様書などを何も残していないが属人性の不安などがある場合にどこまでドキュメントを残すのが良いか?
- そもそも必要か?ドキュメントが無くても問題になっていないチームもある
- 何が必要かチームで話し合ってみる
- ドキュメントが無いことがふりかえりで問題になった時に改善する
- 仕様が複雑な機能など、必要な時だけ作る
- ドキュメントがある事よりもコードを見れば容易に理解できる状態を目指すこともできる
- テストや静的解析の自動化によって人に依存しないチェックも可能
見積もりやる?やらない?
基調講演の中で「見積もりはしない」という話が話題になっていた。
Regional Scrum Gathering Tokyo 2019 - Learning to Experiment | ConfEngine - Conference Platform
- 開発するものや事業にもよる
- 受託の場合は求められたら見積もる必要がある
- 自社開発は細かく見積もらない場合が多い
- 自社内でも事業側への説明のために見積もりが必要になる
- 見積もりしても当たらない
- 幅で見積もる(最大〜最小)
- 不確実性コーン を意識する
- 見積もりが約束になる
- 断定的な伝え方をしない
- バッファをもたせすぎても見積もりが相手に信頼されなくなる
- 最低どのくらいか?正直ベースでどのくらいか?
- CCMPという手法もある
- Tシャツサイズの見積もり
- すべてがSサイズになるように分割できれば見積もれる
- 開発者は細かく見積もりたい
- 見積もりを求めるとコードを読み始める
- コードを追いかけないと不安
- 「既存システムの制約上これ以上分割できない」という議論が起こる
- 見積もりを実績と比較するか?しないか?
- 比較しないなら細かく見積もる意味がない
- チームの健康状態程度の把握程度にする
- 若手社員に「見積もりは無駄」と教えるのは抵抗がある
- 計画的な業務実施、見込みのたて方など見積もることによって学ぶことも多い
- 実績との比較ではなく若手とベテランのコミュニケーションの手段として見積もる
※参考
【読書メモ】エンジニアリング組織論への招待

エンジニアリング組織論への招待 ~不確実性に向き合う思考と組織のリファクタリング
- 作者: 広木大地
- 出版社/メーカー: 技術評論社
- 発売日: 2018/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
年末にじっくり読もうと思ったらじっくり読みすぎて年が明けてしまい2019年最初の読書メモとなりました。近々発表のある ITエンジニアに読んでほしい!技術書・ビジネス書 大賞 2019 の参考本にもなっていますが、2018年に「エンジニアリングマネジメント」が話題になったのはこの書籍がきっかけと言えるのではないでしょうか。
マネジメントを目指すエンジニアはもちろん、技術を追求するエンジニアもビジネスにしっかり貢献したい意識を持っているなら読むべき書籍です。読み進めるにあたってのポイントとより理解を深めるための補足情報をまとめておきます。
エンジニアリング組織論とは
この本のテーマはタイトルよりも副題の「不確実性に向き合う思考と組織のリファクタリング」のほうがイメージしやすいかもしれません。冒頭の「はじめに」の中でも著者が次のように述べています。
「不確実性に向き合う」というたった1つの原則から、エンジニアリング問題の解決方法を体系的に捉える組織論です。
不確実性とは
本書ではエンジニアリングとは「不確実性の削減」であるとしています。不確実性には「未来」と「他人」に関するものがあり、それぞれを「環境不確実性」、「通信不確実性」と分類しています。環境不確実性はさらに「目的不確実性」と「方法不確実性」に分類されます。
- 未来:環境不確実性
- 目的不確実性
- 方法不確実性
- 他人:通信不確実性
これらの不確実性に対して、人、チーム、組織のそれぞれでどのようにアプローチしていくかというのが本書のテーマです。そのため、1章ではまず人の思考にスポットをあてて不確実性について考察します。2章ではその延長として個人にスポットをあてたメンタリングについて書かれています。ここまではマネジメントの要素は少なく、多くのエンジニアが読みやすい内容だと思います。例えば、先輩として後輩エンジニアと接していて「なんかうまく伝えられていないな」と感じたことがある人も、ぜひ読んでみると良いと思います。
3章と4章では範囲を広げてチームにおける不確実性の削減についてアジャイル開発の観点から論じています。そして最後の5章ではさらに範囲を広げて本のタイトルにもつながる組織における不確実性の削減について、アーキテクチャの観点で論じています。後半のアジャイルやアーキテクチャについてはマネジメントの視点が強く、アジャイルなプラクティスやアーキテクトのノウハウの話は出てきません。
思考と組織のリファクタリングとは
本書で述べられるリファクタリングとはソースコードをきれいにする事ではなく、人の思考や組織の構造をきれいにすることです。コードをリファクタリングするために様々な技術的知識が必要なように、人の思考や組織の構造をリファクタリングするためにも様々な知識が必要です。エンジニアとして理解しているつもりだった技術知識を他人に説明してみるとうまく説明できなくて理解不足を感じた経験は誰もがあると思いますが、これが人の思考や組織の構造に対してとなるとより大きな影響と責任を伴うことになります。この本の各章で様々な理論や手法がその背景とともに紹介されているのはそのためだと思います。理論や手法には必ず目的や背景があり、それらを正しく理解しておくことはマネジメントにおいても非常に重要なのです。そして、その対象がエンジニアやエンジニアの組織であれば理論や手法はエンジニアリングと関連付けて使うことになります。つまりエンジニアリングマネジメントにおけるエンジニアリングとマネジメントはそれぞれ別の手法でありながら両方切り離すことができない手法でもあります。
6章に入る構想だった組織とアーキテクチャの話
著者が Engineering Manager Advent Calendar 2018 - Qiita の投稿で書いている記事を読むとさらに本書の理解を深めることができます。
この記事に書いている以下の一文こそ、本書の最も重要なテーマだと思います。
ソフトウェアサービスとは、ある機能を提供しているのではなく、継続的にその目的を果たしつづける組織やチーム文化を提供しているビジネスと言い換えることができるのです。
経営・マネジメント用語の補足
5章ではエンジニアの書籍ではあまり使われないものの、経営やマネジメントの書籍では当たり前に使われる用語が出てきます。もしこれらの用語がピンとこなかった場合は、知識を補っておいたほうがより理解を深めることができるでしょう。いずれも用語の元となった書籍があります。ビジネス書としては古典的名著なので読んでおいても損はありません。
コア・コンピタンス/ケイパビリティ
ある企業の活動分野において「競合他社を圧倒的に上まわるレベルの能力」「競合他社に真似できない核となる能力」の事
ケイパビリティ
企業や組織が得意とする組織的能力
コア・コンピタンスはゲイリー・ハメルとプラハラードが書いた論文の中で使われ始めた言葉です。この2人が書いた「コア・コンピタンス経営」という書籍が出版されています。

コア・コンピタンス経営―未来への競争戦略 (日経ビジネス人文庫)
- 作者: ゲイリーハメル,Gary Hamel,C.K.プラハラード,C.K. Prahalad,一條和生
- 出版社/メーカー: 日本経済新聞社
- 発売日: 2001/01/01
- メディア: 文庫
- 購入: 8人 クリック: 273回
- この商品を含むブログ (16件) を見る
バリューチェーン
バリューチェーンは価値連鎖と邦訳され、マイケル・ポーターが著書の「競争優位の戦略」で使った言葉です。企業内部の活動の連鎖に目を向けてそれぞれの活動がどれくらい価値を生み出しているかを分析することで、競合他社との競争優位性を見出す差別化戦略を見出すためのフレームワークです。
原著は分厚く難解でハードルが高めですが解説書などの関連書籍もたくさん出版されています。

- 作者: M.E.ポーター,土岐坤
- 出版社/メーカー: ダイヤモンド社
- 発売日: 1985/12/01
- メディア: 単行本
- 購入: 3人 クリック: 25回
- この商品を含むブログ (18件) を見る
まとめ
個人的には3章4章を通じてスクラムは開発手法であると同時にマネジメント手法でもあるということを改めて認識することができたことが大きいです。エンジニアリングだけでなくマネジメントも不確実性を削減する手法だと思うので、その両方の手法を組み合わせたエンジニアリングマネジメントはIT技術を扱う企業において事業に貢献する重要なスキルであると思います。
2019年版プランニングのやりかたと今年やろうとしている事について
年が明けてだいぶ経ってしまいましたが、あけましておめでとうございます。今年もよろしくお願いします。
新年なので今年のプランニングについて書きます。と言っても私の新年の抱負や1年の計画をここにまとめるだけだと、ただの自己満足で終わってしまうので1年の計画のやりかたや、参考にした情報、注目しているテーマなどを紹介したいと思います。
プランニングのやりかた
2017年〜2018年で読んだPDCAノートの本2冊が知的生産の手法としてとても参考になっています。

- 作者: 岡村拓朗
- 出版社/メーカー: フォレスト出版
- 発売日: 2017/01/07
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
今年のプランニングは2018年に発売された2冊目の本に書いてある個人の目標のたてかたを参考にしました。

- 作者: 岡村拓朗
- 出版社/メーカー: フォレスト出版
- 発売日: 2018/01/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
本書の目標のたてかたは、設定したゴールを3つのポイントに分解し、さらにそれぞれのポイントを3つのステップに、それぞれのステップを3つのアクションに分解して日々実践する手法でGPSと名付けられています。昨年も少し実践してみましたが、やってみると目標のたてかたにもコツが必要だと感じます。ブログ記事にもまとめましたが、詳しくは本をしっかり読んで取り組むのが良いです。
もう少ししっかり実践してみたいと感じているので、Google Spreadsheetの「プロジェクトのタイムライン」のテンプレートを少しカスタマイズしてPDCAノートのテンプレートを作りました。興味を持たれたかたは本を読んだうえで使ってみてください。
ちなみにこのブログを執筆時点でPDCAノートは電子版が半額キャンペーン中です(1/7まで)。
今年やること
アジャイルの実践とコミュニティへの還元
2018年はチームで本格的にスクラムに取り組んだ1年間でした。その内容は会社のブログでアウトプットしていますが、今年も試行錯誤しつつ得られたものは積極的にアウトプットしていきたいと考えています。
個人的にも引き続き様々な書籍やコミュニティにお世話になりつつ、理解を深めていきたいと思います。
また、今年最初の大きなアクションがスクフェス2019への登壇です。
たった1年のスクラムの経験でこのような大きなイベントへの登壇にチャレンジするというのは自分でも大それたことだと今更ながら戦々恐々としていますが、最初の1年の経験というのは二度と訪れない貴重な知見でもあるので、お世話になったコミュニティにしっかり還元することで、今後の新たな学習サイクルに活かしていきたいと考えています。
エンジニアリングマネジメントの理解を深める
2018年はエンジニアリングマネジメントにとって希望の光が差し込んだ重要な年と言えるのではないでしょうか。「エンジニアリング組織論への招待」と「エンジニアのためのマネジメントキャリアパス」という2冊によって、それまで多くのエンジニアにとってネガティブなイメージの多い役職であったマネジメントとの距離が縮まったように感じています。

エンジニアリング組織論への招待 ~不確実性に向き合う思考と組織のリファクタリング
- 作者: 広木大地
- 出版社/メーカー: 技術評論社
- 発売日: 2018/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る

エンジニアのためのマネジメントキャリアパス ―テックリードからCTOまでマネジメントスキル向上ガイド
- 作者: Camille Fournier,及川卓也(まえがき),武舎広幸,武舎るみ
- 出版社/メーカー: オライリージャパン
- 発売日: 2018/09/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
勉強会のテーマで扱うことも増えてきており、EM.fmなどのPodcastも始まって理解を深める環境は整ってきています。
個人的にも2年前に会社の研修でマネジメントやリーダーシップ、企業経営などの本をたくさん読んで知識を得たものの、これらをエンジニアの現場でどう活かしていくか課題を感じながら取り組んでいる段階なので、世の中の動向が自分の課題ともリンクしてきて理解を深めるには良い一年になるのではないかと感じています。
技術テーマの選びかた
昨年末のエントリー でも書きましたが、技術的なテーマを1年のはじめに決めて取り組むのは無理があるので、選ぶのではなく選び方、つまり優先順位の決め方を考えてみます。
毎年恒例のガートナーによる「戦略的テクノロジートレンドのトップ10」は次のようになっています。
新しいものを生みだすよりはここ数年で登場した技術をブラッシュアップして実用性を上げていく段階に来ていると感じます。
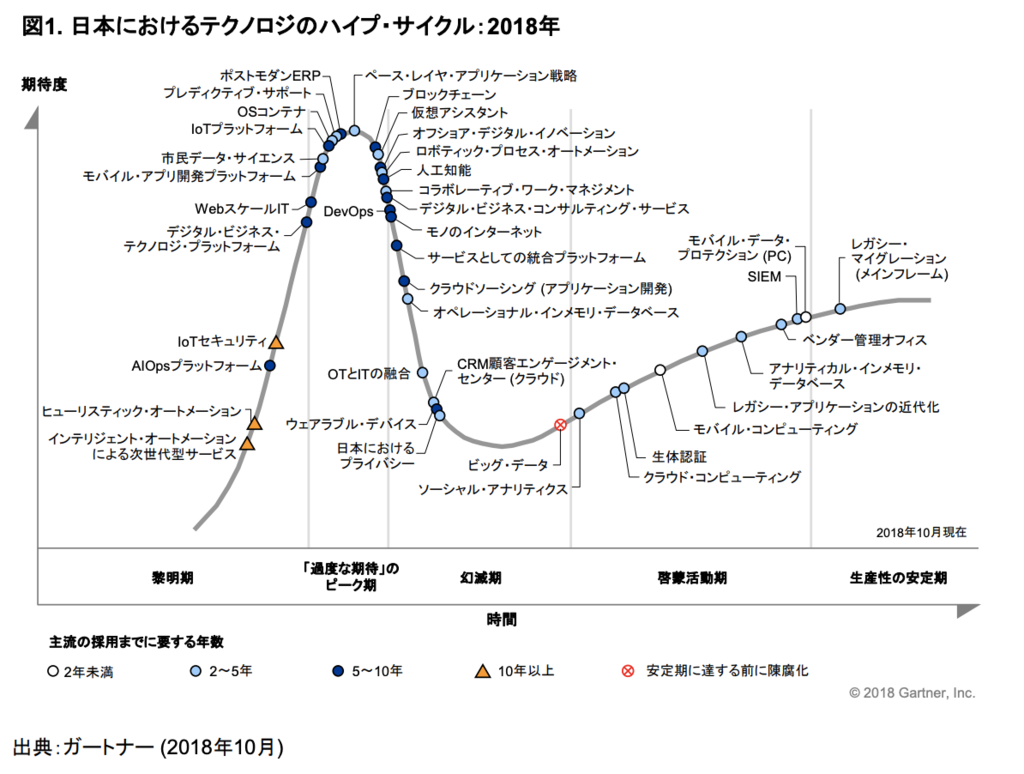
同じくガートナー発表の「日本におけるテクノロジのハイプ・サイクル」によると、ここ数年登場した技術要素が軒並み幻滅期に突入しています。これを見てもこれらの技術が少し腰を据えて洗練していく段階に来ていることが覗えます。

https://www.gartner.co.jp/press/pdf/pr20181011-01.pdf
Technology Radarを見ても革新的なものというよりは、サーバサイド、フロントエンド、モバイルといったそれぞれの領域で技術をブラッシュアップしていくツールやフレームワークが登場しているように感じます。
こういうフェーズでエンジニアとして何に投資していくかのが良いか、いくつか選択肢があると思いますが、個人的には色々なものを少しずつつまみ食いするよりは、洗練されて出来上がってきたものを検証するようなアクションのほうが良いのではと感じています。また、特定の技術領域に腰を据えてみるのも良いタイミングかもしれません。
個人的には本業のWebであるサーバサイドやフロントエンドの技術を軸として、Webを拡張する目的でのモバイルやAI技術には引き続き注目したいと思っています。
以上のようなテーマで今年も活動していきます。関西のかたは勉強会等で見かけましたらぜひお声がけください。それでは今年もよろしくお願いします。