Android Bootstrapを試してみる
BootstrapといえばTwitter Bootstrapが有名で、汎用的な画面デザインが準備されているのでサクッと開発できて便利ですが、Androidにもそれがやってきたようです。
MOONGIFTさんで紹介されていたので試してみました。
Androidアプリを開発する際のベースにどうぞ!「Android Bootstrap」|オープンソース・ソフトウェア、ITニュースを毎日紹介するエンジニア、デザイナー向けブログ
本家のサイトはこちら。
Android Bootstrap
YouTubeの解説ビデオ(英語)
Android Bootstrap - Getting Started
まずはGitHubからソースを取得。
donnfelker/android-bootstrap · GitHub
デバッグで起動してみます。
ログイン画面

公式サイトにも書いてますがデモ用のアカウントとパスワードでログイン。
demo@androidbootstrap.com
android
汎用的という意味ではこの画面から始まるのは当然。
idとパスワードを入れてはじめてログインボタンがアクティブになるなどの配慮もできていてベースとして使うには充分な印象。
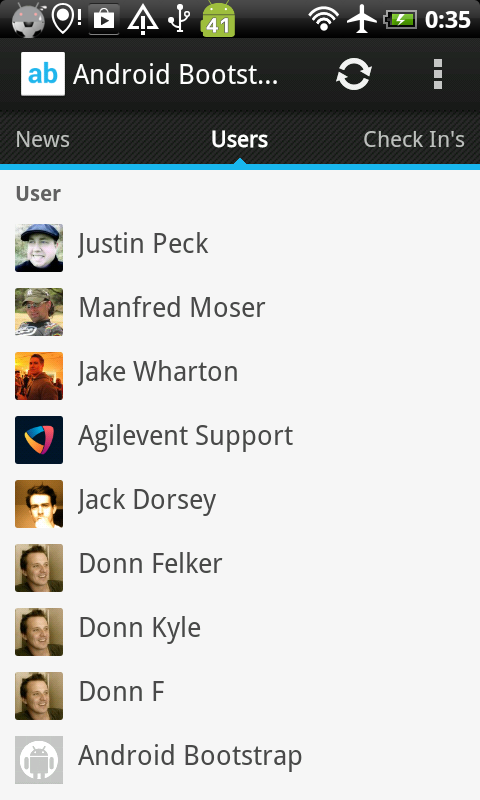
ログイン後に表示されるユーザー一覧

リストもよく使う機能。
画像が表示されているところも、最近は利用頻度が高いのでベースで準備されているのはいいですね。
この一覧画面が左右にスライドするようになっていて左がNews、右がCheck In'sになっています。
画面上の左右に表示されているNews、Check In'sの文字の部分をタップしてもスライドします。
ユーザーの詳細画面

リストの要素をタップすると表示される詳細画面。
左上のアイコンから一覧に戻れます。
News一覧

ユーザー一覧との違いは2行になっている点。
タイトルと説明のような使い方ですかね。
要素の1つをタップするとNewsの詳細が表示されます。
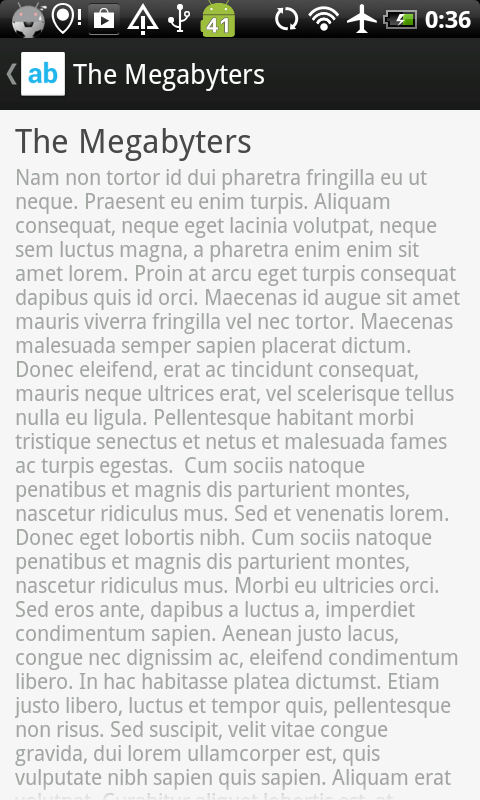
News詳細画面

ユーザーの詳細画面と大きな違いはありません。
違うといえば文字がズラッと書いてあってスクロールする点ぐらいでしょうか。
Check In's一覧画面

普通にチェックインのロケーションの一覧画面です。
ロケーションをタップするとGoogle Mapの詳細画面が開きます。
Check Inロケーション画面

一覧画面に表示されていたロケーションが中央に表示されています。
こういう画面も最近は多いので色々な用途で使えそうです。
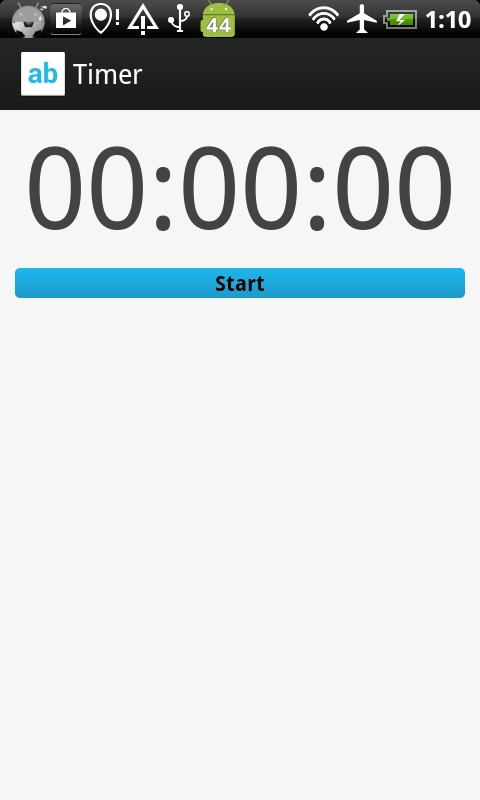
ストップウォッチ画面

普通に起動すると表示されないのですが、ソースには用意されています。
BootstrapTimerActivityというやつ。
manifestをちょこっといじってこれを起動してみます。
標準アプリにもあるただのストップウォッチですが、スタートするとServiceが起動して、通知バーにアイコンが表示されます。
つまりバックグラウンドでタイマーが動きます。
ボタン起動で通知バー表示、バックグラウンド処理というのも利用シーンは多いと思います。
一覧画面のスクロールするところはFragment Activityを使っているようですね。
恐らくAndroid 3.0以上のSDKでコンパイルすれば1.6以上で動くのかな?
そして開発での使い勝手はどうなんでしょう?
色んなライブラリを使っているようですし、ソースを見るだけでも開発者として参考になるところが多いように思います。
ちなみにライセンスはApache Version 2.0
プログラム的な部分はこれから試してみたいと思います。
というわけで次回へ続く…
